اگر به مباحث مربوط سئو علاقه مند بوده و یا شروع به یادگیری در این حوزه کرده باشید حتما نام هسته ی حیاتی وب یا کور وب ویتال را شنیده اید. کور وب ویتال(core web vitals) یکی از معیارهای سنجش موتورهای جستجوی گوگل است که سرعت بارگذاری سایت ها را بررسی کرده و بر بهبود تجربه ی کاربری(user experience) متمرکز است.
امروزه برای بهبود رتبه ی سئو سایت، علاوه بر کلمات کلیدی، لینک ها و الگوریتم های قدیمی گوگل باید به این معیار توجه ویژه ای داشته باشید.
برای بهینه سازی وبسایت خود میتوانید بخش خدمات سایت ما را هم مطالعه کنید.
کور وب ویتال(core web vitals)چیست؟
گوگل برای رتبه بندی سایت ها از معیارهای زیادی استفاده می کند که یکی از آنها core web vitals است. این معیار به مجموعه ای از پارامترها میپردازد که در لود شدن سایت و ایجاد تجربه ی کاربری مناسب برای کاربران دخیل هستند. موتور جستجوی گوگل با سنجش رفتار کاربران از طریق این پارامترها، تجربه ی کاربری در صفحات مختلف وب تجزیه و تحلیل می کند.بنابراین بهبود این موارد می تواند به افزایش رتبه و افزایش بازدید از وبسایت شما منجر شود.
معیارهای اصلی core web vitals

تا اینجا با تعریف کلی کور وب ویتال آشنا شدیم. برای بررسی core web vitals سه عامل در نظر گرفته می شود که هر کدام بر یکی از ویژگی های سایت تاثیر گذاشته و جنبه ی خاصی از تجربه کاربر در مواجهه با سایت را اندازه گیری می کند. این عوامل عبارتند از:
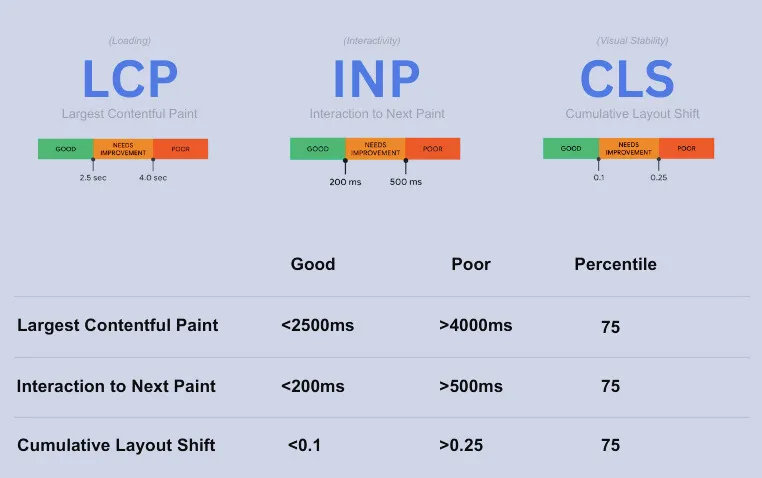
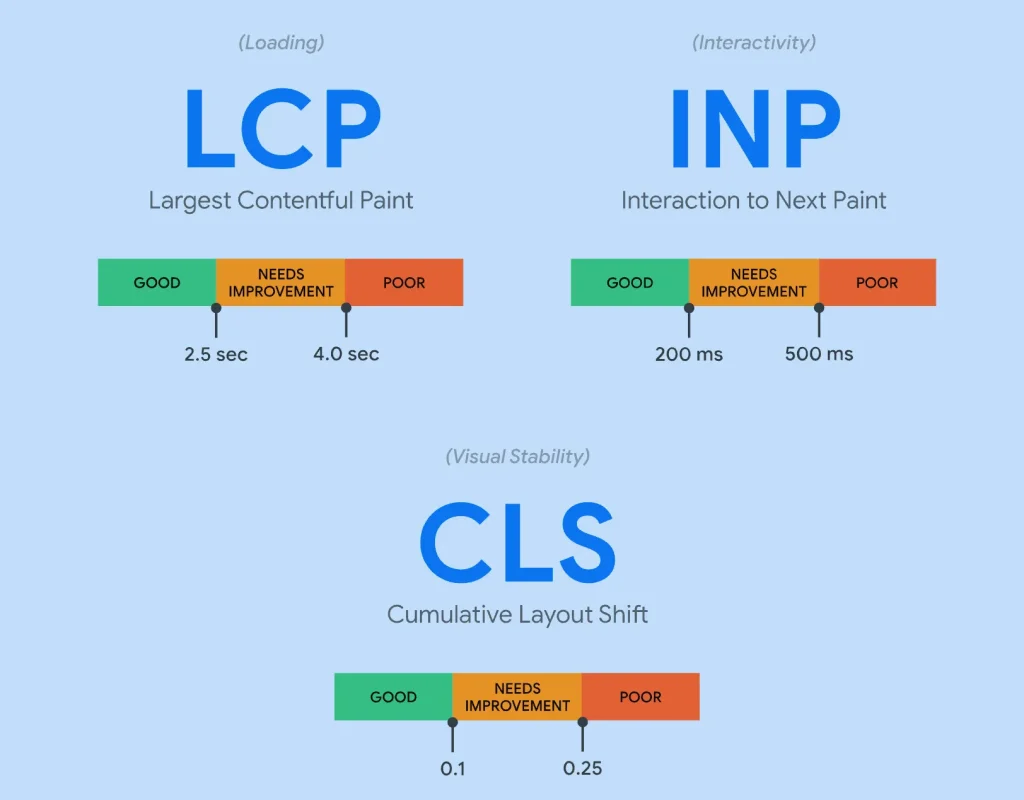
1. سرعت بارگذاری صفحه : Largest Contentful Paint – LCP
این معیار زمان لازم برای بارگذاری بزرگترین عنصر محتوایی صفحه(تصویر یا متن) را اندازه گیری می کند. به عبارت دیگر LCP فاصله ی زمانی که بر روی لینکی کلیک می شود تا نمایش بزرگترین عنصر آن صفحه را اندازه گیری می کند. بطور کلی گوگل صفحات را در سه دسته خوب (good)، ضعیف (poor) و نیازمند بهبود (need improvement) دستهبندی میکند.
2.زمان واکنش سایت به درخواست کاربر: Interaction to Next Paint-INP
INP یکی از جدیدترین پارامترهای کور وب ویتال است که بر اساس مدت زمان پاسخگویی سایت به تعاملات کاربر مانند کلیک بر روی لینک ها، فرم ها و موارد مشابه محاسبه می شود. این معیار در سال 2024 جایگزین معیار First Input Delay یا همان FID شد تا سنجش دقیقتری بر روی تجربهی کاربری داشته باشد. طبق آنچه گوگل اعلام کرده، مقدار INP کمتر از ۲۰۰ میلیثانیه خوب، بین ۲۰۰ تا ۵۰۰ میلیثانیه نیازمند اصلاح و بالای ۵۰۰ میلیثانیه بد محسوب میشود.
3.پایداری بصری صفحه : Cumulative Layout Shift – CLS
احتمالا در فضای وب تجربه ی تغییر چیدمان یا پرش عناصر صفحه در زمان لود را داشتهاید. معیار CLS بر ثبات بصری صفحات نظارت میکند. برای گوگل پایداری عناصر چیدمان صفحات شما در زمان لود اهمیت زیادی دارد. این عامل باعث می شود کاربر برای پیدا کردن المان مد نظر خود در صفحه پس از لود کامل دچار مشکل نشود. تجربه ثابت کرده در اکثر موارد کاربران به صفحاتی که پایداری بصری مناسبی ندارند و تجربه ی کاربری مناسبی برای آنها ایجاد نمی کنند برنمیگردند.
میزان بهینه معیار CLS در وب سایتها، تا 0.1 خوب، , و برای بیشتر از 0.25 ضعیف محسوب میشود.

از چه ابزاری برای ارزیابی core web vitals استفاده کنیم
حالا که با اهمیت کور وب ویتال و پارامترهای سنجش آن آشنا شدیم باید بتوانیم این موارد را در وبسایت خود شناسایی و بررسی کنیم.شناخت بهترین ابزارهای سئو در پروسه ی بهبود سایت ما کمک شایانی می کند. در زیر فهرستی از ابزاری که در این مرحله به ما کمک می کنند را می بینیم. با استفاده از این ابزار می توانیم مشکلات صفحات مختلف را در این بخش شناسایی و بررسی کرده و سعی کنیم آنها را بهبود دهیم تا تجربه ی کاربری مناسبتری را برای بازدیدکنندگان سایتمان مهیا کنیم.
- Google Search Console
- ابزار crUX
- افزونه web vitals
- گزارش GTmetrix
- ابزار Lighthouse
همچنین در این رابطه بخوانید:
بروزرسانی هستهای گوگل آگوست 2024
نحوه بهینهسازی معیارهای Core Web Vitals
بعد از آشنایی با مفاهیم و ابزارهای اندازه گیری و سنجش حالا باید سراغ روشهای بهبود پارامترهای core web vitals برویم. همانطور که اشاره کردیم بهبود شرایط این معیارها برای سئو سایت شما بسیار مهم است و باعث می شود کاربران تعامل بهتری با سایت شما داشته باشند.

– بهینه سازی پارامتر LCP
همانطور که اشاره کردیم این آیتم بر سرعت بارگذاری نظارت میکند. در نتیجه هر تغییری که باعث افزایش سرعت لود صفحات سایت شما شود میتواند منجر به افزایش رتبه ی شما در این پارامتر شود. از مهمترین راهکارها برای بهبود LCP می توان به بهینه سازی تصاویر، بهینه سازی فایلهای CSS و کاهش یا بهینهسازی فایلهای جاوااسکریپت اشاره کرد.
در مورد تصاویر، کاهش حجم آنها البته تا حدی که بر روی کیفیت آنها تاثیر منفی نگذارد و استفاده از فرمت webp کمک زیادی به شما میکند.
-بهینه سازی پارامتر INP
این معیار به سه بخش تاخیر ورودی، مدت زمان پردازش و تاخیر نمایش تقسیمبندی میشود که برای بهبود آن باید زمان این سه قسمت را کاهش دهیم. مهمترین راهکارها در این بخش عبارتند از:
– حذف کدهای اضافی و بخشبندی کدهای مهم به قسمتهای کوچکتر
-بهینهسازی اسکریپتهای سنگین که باعث کاهش سرعت سایت میشوند
-استفاده از شبکه توزیع محتوا CDN
-بهینه سازی پارامتر CLS
مهمترین دستورالعمل در این بخش مشخص کردن موقعیت دقیق اجزای صفحهی سایت شماست.با این کار هر آیتم بدون وابستگی به سایر عناصر در موقعیت مشخص شده در صفحه قرار میگیرد. همچنین مشخص کردن ترتیب لود شدن عناصر صفحه میتواند از بروز مشکل جلوگیری کند. از دیگر موارد می توان به مشخص کردن ابعاد و اندازه هر عنصر بخصوص تصاویر، فعال کردن Lazy Loading و بارگذاری فونت ها بر روی سرور و هاست سایت اشاره کرد.
جمعبندی:
در این مقاله به یکی از فاکتورهای مهم گوگل برای رتبه بندی سایت ها پرداختیم. . کور وب ویتال که بر تجربه ی کاربری و کیفیت تعامل کاربران با وبسایت ها متمرکز است و بهبود شاخصهای آن میتواند به بهتر شدن رتبه ی سایت شما کمک کند.همچنین با شاخصهای اصلی آن یعنیLCP، INP و CLS آشنا شدیم و ابزار اندازه گیری آنها را شناختیم.
اگر به دنبال اطلاع از مشکلات و چالشهای محتوایی و فنی سایت خود هستید میتوانید برای یادگیری سئو آسان با ما در تماس باشید.








بدون دیدگاه